NGRX
פורסם בתאריך 1 באוקטובר 2024
תוכן זה אינו זמין עדיין בשפה שלך.
NGRX is the most popular state management library for Angular. It is inspired by Redux and provides a way to manage state in your Angular application.
Managing state means it will organize your data in memory, and provide a way to access and update it. When the data is updated the proper components will be updated as well.
Managing state with NGRX
It’s best to start with understanding the essence of ngrx, this will help you understand if this library can be helpful for your project (for medium-large projects it usually is).
NGRX helps you organize your application state, the main package that helps you achieve that is @ngrx/store.
@ngrx/store
The main package of NGRX is the @ngrx/store package. It provides a way to manage state in your application. That is, organize your application data, and easily update and read that data.
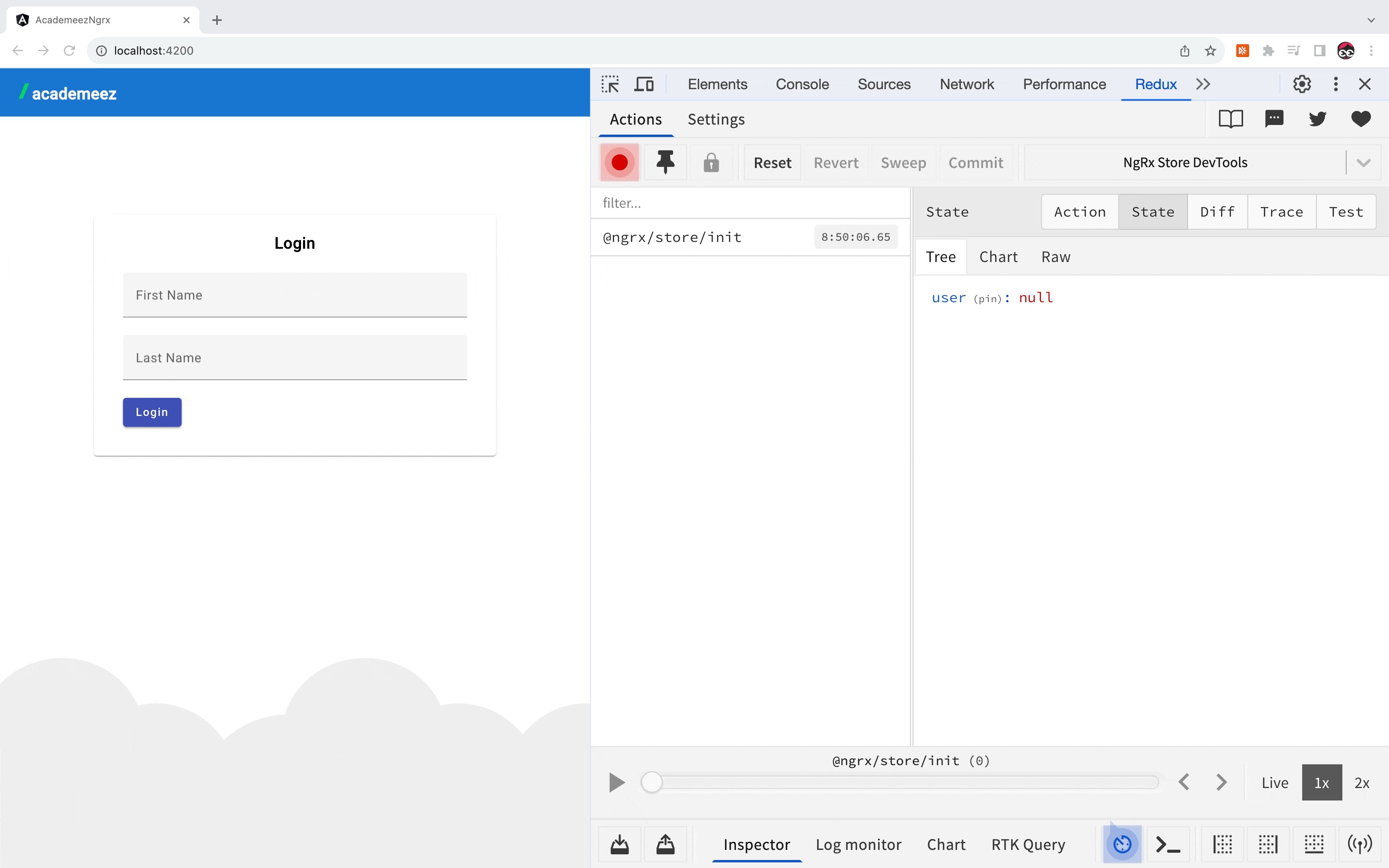
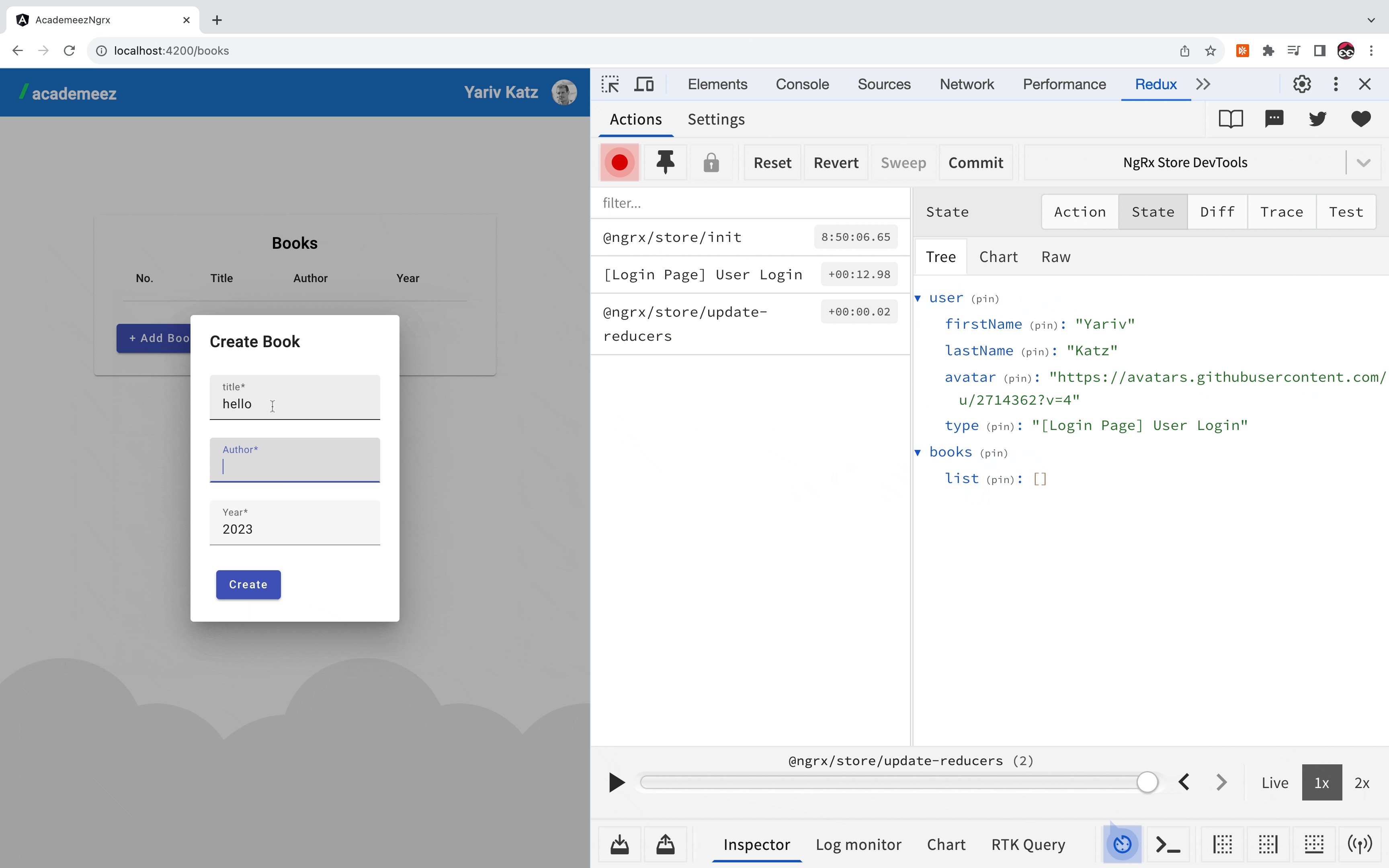
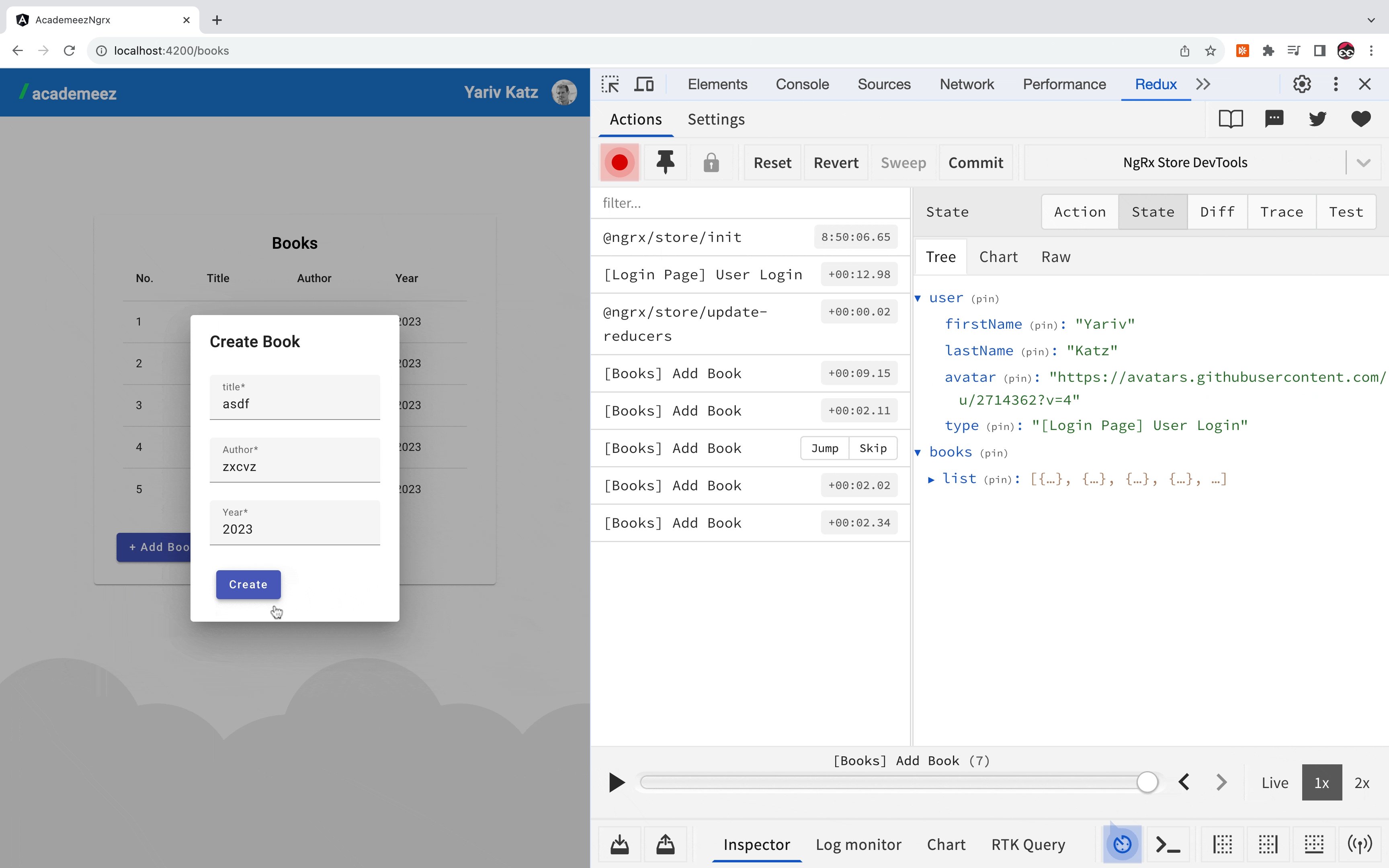
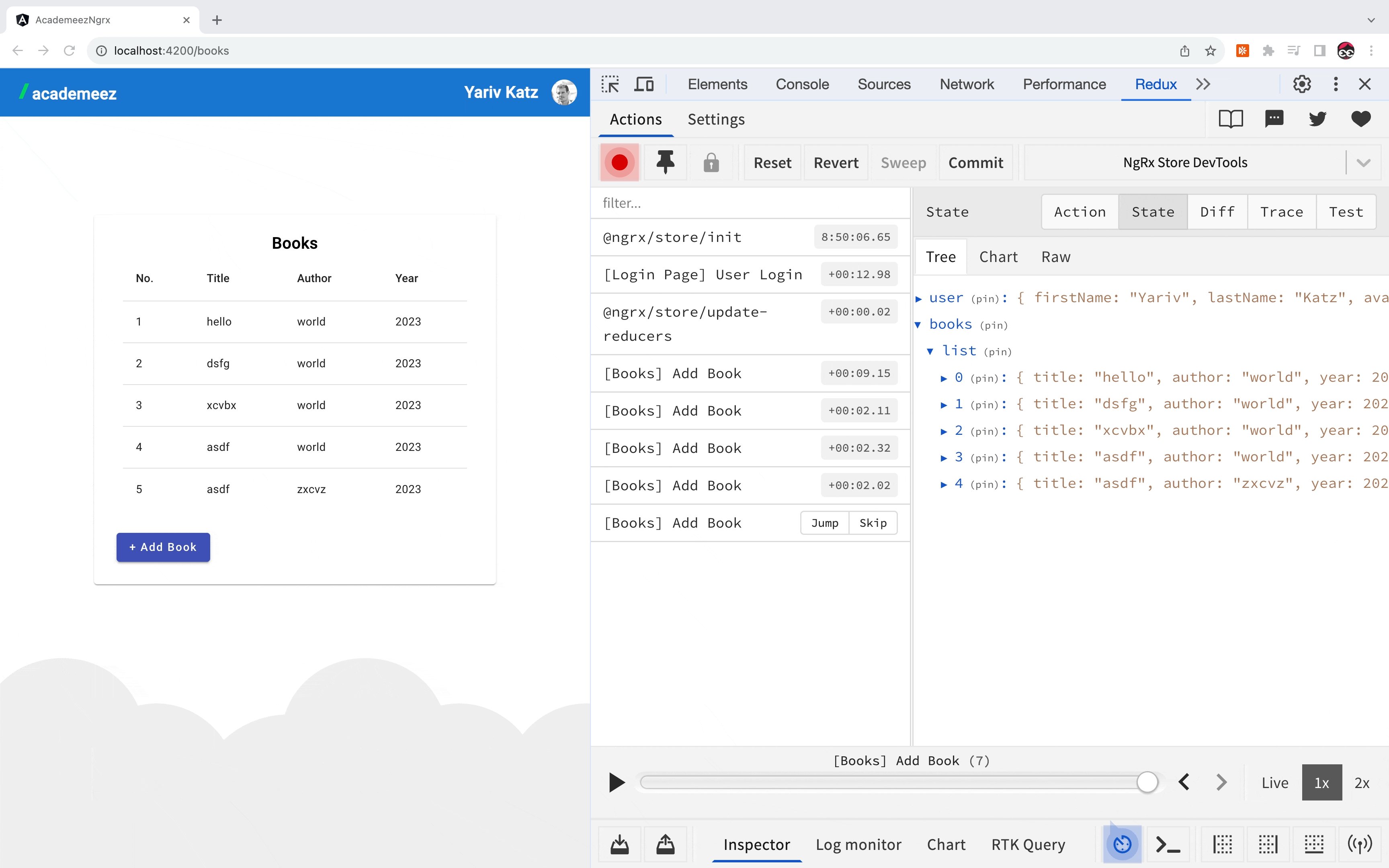
Here is an example of a small application that is using @ngrx/store to store user information, and book list information.

@ngrx/store plays nicely with a developer tools extension called Redux dev tools, that’s the right section of the video.
You can see that it’s easy to track you state, and manage your state changes, you can easily go back in time and see how your state looked like in the past (and the components that read the state are updated as well with each change).
Other goodies
@ngrx/store is the main package of NGRX, but once you have a predictable state conventions, other goodies in the form of other packages, can be shipped to help you even further:
@ngrx/effects- helps you decouple business logic, from your UI components.@ngrx/entity- helps you organize collections in the store.@ngrx/data- is a nice combination of the above packages, to help you manage collections, as well as request data from the server and sync it with the store and collections in the store.
You have more packages, and we will cover all of them in this chapter.
Benefits of using NGRX
- Since it’s the most popular state management library for Angular, a lot of organizations are using it, and prefer to hire developers that know it (it’s not an easy learning curve).
- It introduces state and data handling conventions among the team of developers, no more thousands of services that do the same thing, and no more different ways to handle data.
- It decouples component UI with service business logic
- It makes your app easier to test
- It helps you manage collections in your application and grab them from the server with little code (no more repeating services that inject
HttpClientand do similar things). - Redux dev tools makes it much easier to debug and understand your application state.
- Easier to restore the user to the same state after he leaves your site.
Drawbacks of using NGRX
- It’s not easy to learn, and it’s not easy to master, but don’t worry we will help you with that challenge.
- Alot of files, and alot of boilerplate code (Altough there are new shortcuts that reduce the amount of code drasticlly).